大家其實常常會聽到 UIUX,某方面來講這兩件事情是單獨但是互相影響,有些公司常是將 UIUX 放在一起,將眾多的經驗融合在 UI 的設計當中,提供客戶專業的網站經驗,這篇文章算是第一次碰上 UIUX 這個詞的時候所做的些小功課以及多次專案合作後的整理。
大家好,我是 Jade Chang
先前任職於科技外商,主要負責對於 Developers 的開發經驗體驗,過去 5-6 年出沒於技術社群以及大專院校。嘗試過直播節目、技術黑客松、帶狀節目系列以及線上短期活動等行銷策略,半年前轉職到台灣在地的軟體開發商,從事行銷與專案經理,也合夥新創了一間數位公司,超展開職涯要開始囉!!!
簡單來做字面上的區分,UI(User Interface)就是所謂的使用者介面,主要是在著重在頁面上的顏色、美觀、整體性,而 UX(User Experience)是所謂的使用者體驗,根據網站的客群使用習性以及業主想要傳達的重點資訊來建議每個按鈕要擺放的最佳位置以及內容順序性的安排。
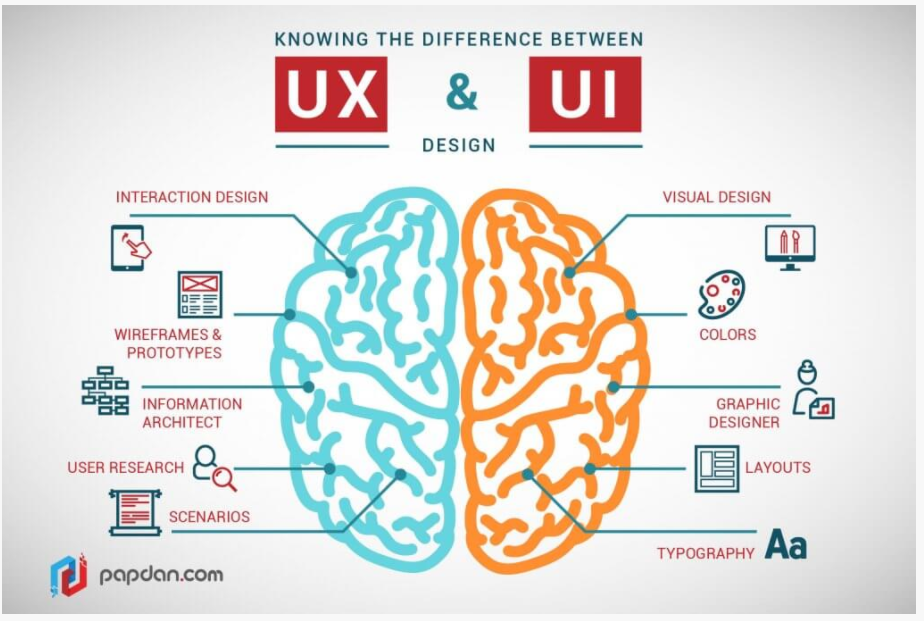
我們可以用下面這張圖很快地知道 UIUX 中間的差異,UI 偏向視覺上的呈現,UX 偏向情境的研究與互動雙向的設計。
定義上的「使用者經驗」指的是使用者在產品與服務之間所產生互動中的所有面向都包含在 UX 之中,其中最重要的概念就是以使用者為中心去思考人與畫面的互動,畫面或許是網站又或是應用程式,大一點可泛指到「人機互動」。
用戶體驗是指一個人使用一個特定產品或系統或服務時的行為、情緒與態度。同樣的用戶體驗是會隨著時間而不斷產生變化的,除了時間的變因之外,多半還會牽扯到使用者的背景、產業、情境、價值觀等等,是一個動態式的調整。
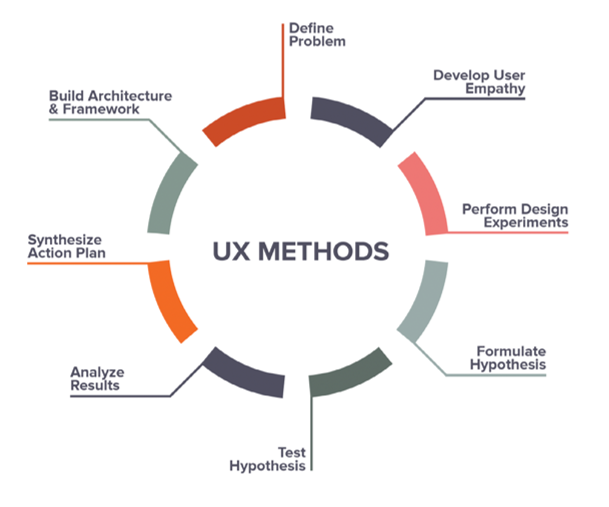
使用者經驗往前推可以提到所謂的使用者經驗研究,下面這張圖能大約看到執行一個使用者經驗研究所需要 Run 的一個流程,從定義問題開始到提出假說,後續來驗證假說、分析數據到擬定架構與最後的框架執行。
瞭解用戶體驗的好處在於可以真正瞭解產品/服務所帶來的優勢,在當中的調查與假說能夠理解用戶族群真正聚焦的功能在哪邊,跳脫自己想像的框架來提供戳到點的服務,同時也是更加瞭解自己與他人之間的差異,釐清能為潛在消費客群帶來什麼樣的好處,根據不同的消費族群採取不同的策略。
前面分享很多 UX 的原理與進行研究的理論,個人觀點來看最基礎的 UX 就是很多很多的小細節需要去注意,一個服務 好用不好用 通常在很多小地方就能看出來,這些細節注意到了就能讓使用者在這服務上黏著更久。
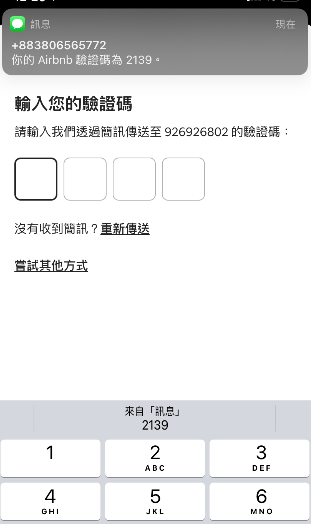
驗證碼代入 : 這是我覺得使用上很棒的體驗,很多時候登入或註冊新帳號時會有簡訊驗證碼的輸入,以前都是要先跳出畫面到訊息頁去看完密碼,背起來再回到網頁上做 Key In,現在大多數都會顯示在鍵盤上方,一鍵就可以代入密碼,網頁都不需要離開就能驗證後前往下一個步驟。
密碼長度與符號提示 : 很多網站因為安全性與規範問題,會有希望使用者註冊時能像是至少 8 位數、包含英文大小寫以及甚至有需要特殊符號的,現在的網站也都會提示說目前密碼不通過得原因是甚麼,讓使用者明確知道自己缺了甚麼。
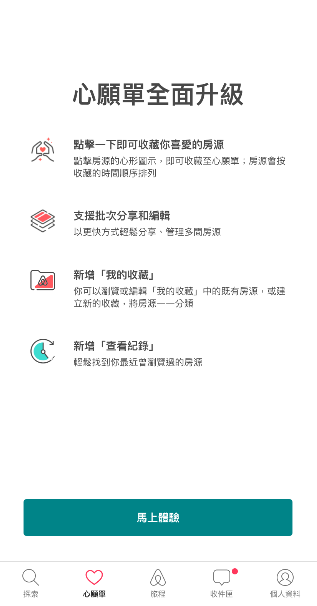
一頁式導覽 : 目前體驗到覺得最好的導覽方式會是當使用者點到第一次接觸的頁面時,有一頁式的導覽簡單說明這頁所提供的資訊或功能,用簡單的 3 - 4 點說明,使用者能一眼看過去或是一鍵確認直接開始使用。
Loading 畫面 : 現階段很多網站或是應用程式因為功能較多或是需要使用者上傳東西,因此在每次開啟或是有 Action 要執行的時候都會有讀取的時間,這時候就會需要有些動態的提示來告訴使用者現況,常看到的會是圈圈 Loading 的提示,或是一條進度 Bar 告訴使用者上傳的完成度等等,都是為了減低使用者的焦躁度與讓使用者知道有在進行中。
在談專案的時候通常會導入幾條使用者經驗相關的研究數據,因為都是經過大量的研究而得來的結果,其中也包含很多心理學,在與客戶討論相對單純的網頁架構的時候非常受用,像是:

參考網站:
歡迎訂閱我 Medium 或是透過 Facebook 一起來交流

